
Building my new website
Story of the building my new website, using Nuxt.js and Tailwind CSS.
Why did I decide to build a new website?
I have been using my old website for a long time. It was built with Next.js and custom CSS. I liked the design when I first built it, but now it feels outdated. Also, I built that website to show off CSS animations and transitions, so if the user goes to my website, they will see any content after ~1 second of animation. That was cool at that time, but now I feel like it's not user-friendly. So I decided to build a new website with a new design and new technologies.
Choosing the right technologies
I used to develop my projects using React, so that's why I used Next.js for my old website. But since then I learned a lot about Vue.js and I like it. So I decided to build my new website with Nuxt.js. Also, I am a big fan of Tailwind CSS, I've been using it in my projects for a while now. So I decided to use Tailwind CSS for my new website. And you might ask how I am writing this blog post. I'm using Markdown for writing my blog posts. Thanks to the @nuxt/content module, I can write my blog posts in markdown and it will be converted to HTML.
Designing the website
I'm not a designer, but I love to create designs for my own projects. This time I wanted to keep it simple and sharp. I just wanted users who visit my website to see my details, experiences, and projects directly when they visit my website. So I removed all the animations and transitions, all the unnecessary stuff.
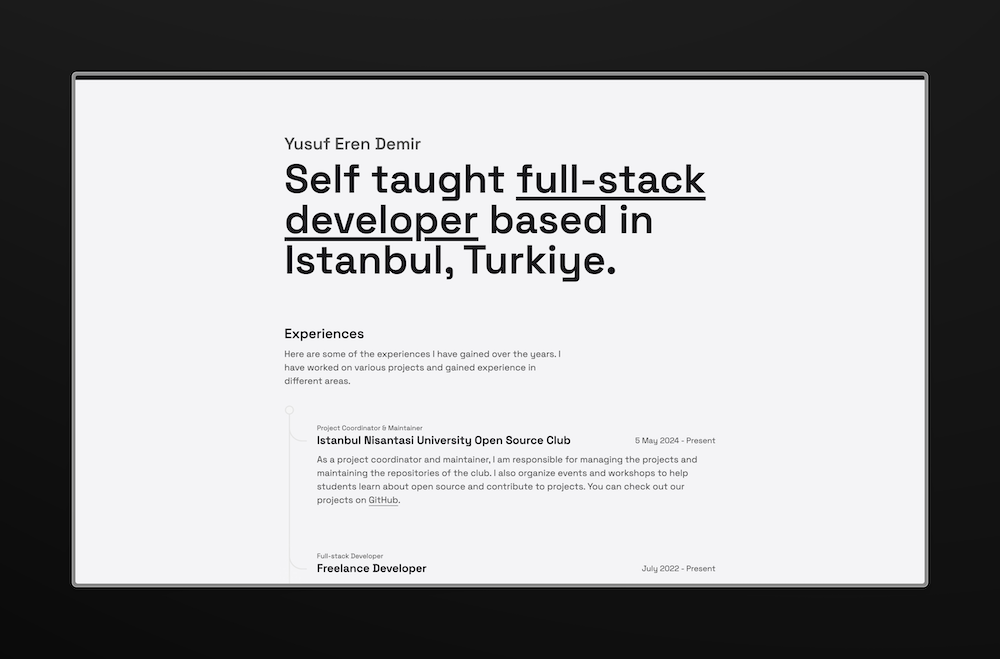
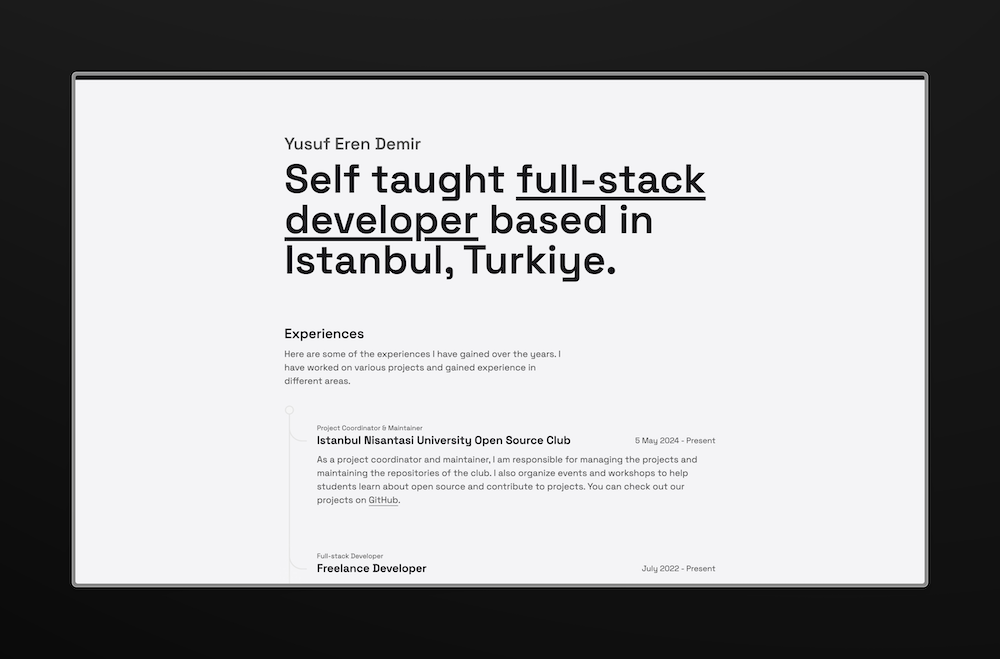
After a few hours of designing, I came up with this design:

New design of my website
I liked the design, it was simple and clean. It shows my most recent experiences directly to the user. I started to code the design after that.
Developing the website
I don't want to bore you with codes, so I will not go into too much detail about coding the website, if you are interested you can check the source code of this website on GitHub or you can ask me anything on X.
When I look back, it took me one night to code the website. As I said before, I used Nuxt.js and Tailwind CSS for the website. I also used the @nuxt/content module for writing blog posts. I liked developing the website with Nuxt.js, it was really easy to use.
Conclusion
I'm happy with the new design and the tech stack. I hope you like it too. If you have any feedback or questions, reach out to me on X.
Thanks for reading!
— Yusuf Eren Demir